2025 is a year where digital design is transforming faster than ever. Today’s websites are no longer just online brochures—they’re dynamic hubs that shape brand identity, drive business growth, and integrate seamlessly with Search Engine Optimization (SEO) strategies.
In this digital-first world, staying on top of the latest design trends is no longer optional, it’s a must! These trends not only enhance aesthetics but also serve as key tools for improving user experience, boosting conversion rates, and ensuring businesses stay competitive. As user expectations continue to evolve, it’s crucial to move beyond traditional web design and adapt to the changing digital landscape.
From reducing bounce rates to increasing user engagement, aligning with the best website design trends for 2025 is critical for enhancing your online presence. Let’s explore the design trends that will define the year ahead.
Best Website Design Trends for 2025
1. Minimalist Design with Maximum Impact
Minimalism remains a popular trend in 2025, emphasizing simplicity, function, and a cohesive design. The goal is to strip away the unnecessary and focus on what truly matters. By removing clutter, minimalist design fosters a seamless user experience that enhances navigation and strengthens the key message. This approach not only improves usability but also ensures that brand messaging remains clear, direct, and impactful.
Modern Layouts and Monochrome Palettes
One hallmark of minimalist design is the use of modern layouts. These layouts are clean and intuitive, making it easy for users to find what they need without distractions. Coupled with monochrome palettes, they create a visually appealing yet simple aesthetic that emphasizes the content. A prime example of this is Apple’s website, where strategic use of white space, modern aesthetics, and clean lines elevate the user experience.
Whitespace and User Engagement
Whitespace is more than just empty space; it plays a crucial role in guiding user attention and improving visual appeal. It helps direct attention to calls-to-action and content that matters. By ensuring users aren’t overwhelmed by clutter, businesses can offer a more engaging, pleasant browsing experience. With fewer elements to load, websites also benefit from faster load times—critical for retaining visitors and reducing bounce rates.
Benefits of Minimalist Design
- Improved user navigation through modern layouts
- Quicker load times for a smoother user experience
- Enhanced brand clarity with a cohesive design and direct messaging
Embracing minimalist designs with attention to detail is a smart strategy for making a lasting impact on users while offering them a streamlined, enjoyable experience.
2. Immersive Experiences with 3D and Augmented Reality
In 2025, interactive web design will see the rise of 3D elements and augmented reality (AR) as powerful tools for creating immersive, engaging experiences. These cutting-edge website design technologies allow businesses to present real-world applications of their products, offering users the opportunity to interact with them as if they were physically present. By integrating 3D models and AR features, brands can provide a level of engagement that encourages deeper user interactions, resulting in increased time spent on site and higher customer satisfaction.
Design Ideas for 3D and AR Integration
Incorporating interactive web design elements such as fluid forms and playful design can make your website feel dynamic and alive. This approach allows for complex ideas to be presented in an easily digestible, interactive format that holds users’ attention.
For example, brands like IKEA and Sephora are already using AR to enhance user experiences. IKEA’s AR app lets users visualize how furniture would look in their homes, while Sephora’s virtual try-on feature allows users to test makeup looks in a playful, interactive way.
Real-World Applications of AR and 3D
These real-world applications show how 3D and AR can go beyond simple aesthetics, making the website experience more engaging and practical. By incorporating interactive web design elements like these, businesses can not only increase engagement but also encourage users to explore products and services in a more personal way. This type of unconventional layout offers a layer of creativity that enhances overall user satisfaction.
Benefits of 3D and AR in Web Design
- Enhanced user engagement: Interactive features keep users involved, leading to longer visits and deeper connections with your brand.
- Increased time spent on site: The more users can interact with your content, the more likely they are to stay and explore.
- Improved customer satisfaction: Offering fun, practical, and interactive elements ensures a memorable experience that fosters loyalty.
Integrating interactive web design elements like 3D and AR not only drives user engagement but also lays the groundwork for cutting-edge website design that stands out in 2025’s competitive digital landscape.
3. AI-Driven Personalization
AI is transforming how websites engage with individual users. With AI-driven personalization, websites can analyze user data to deliver custom content, products, or services, creating a unique experience for each visitor. This technology not only customizes experiences but also anticipates user behavior, allowing businesses to stay ahead of the competition.
AI-Generated Content and Its Impact
AI-generated content plays a crucial role in enhancing website personalization. By leveraging advanced algorithms, businesses can create dynamic content that adapts to each user’s preferences, making interactions more relevant and engaging. This results in a personalized experience that resonates with visitors and encourages them to explore further.
AI-Generated Visuals for a Customized Experience
Beyond text-based content, AI-generated visuals are reshaping the way businesses present their websites. AI design tools enable the creation of personalized images, banners, and graphics that align with user interests. These visuals not only improve aesthetic appeal but also enhance the overall user experience by making the site feel more tailored and inviting.
The Benefits of AI-Driven Personalization
- Customized User Experience: AI allows businesses to provide a highly personalized experience based on individual behaviors and preferences.
- Increased Conversion Rates: Websites that utilize AI-driven personalization see up to a 20% increase in conversion rates, as they offer content and products that are more relevant to each visitor.
- Fostering Loyalty Through Personalization: By creating a unique and seamless user journey, AI helps build stronger connections with visitors, turning casual users into loyal, long-term customers.
AI is now an essential part of modern web design. By understanding user preferences, businesses can provide a personal touch that turns casual visitors into long-term customers. Through AI-generated content, design tools, and AI-generated visuals, you can stay competitive and continue to offer relevant, engaging experiences to your audiences.
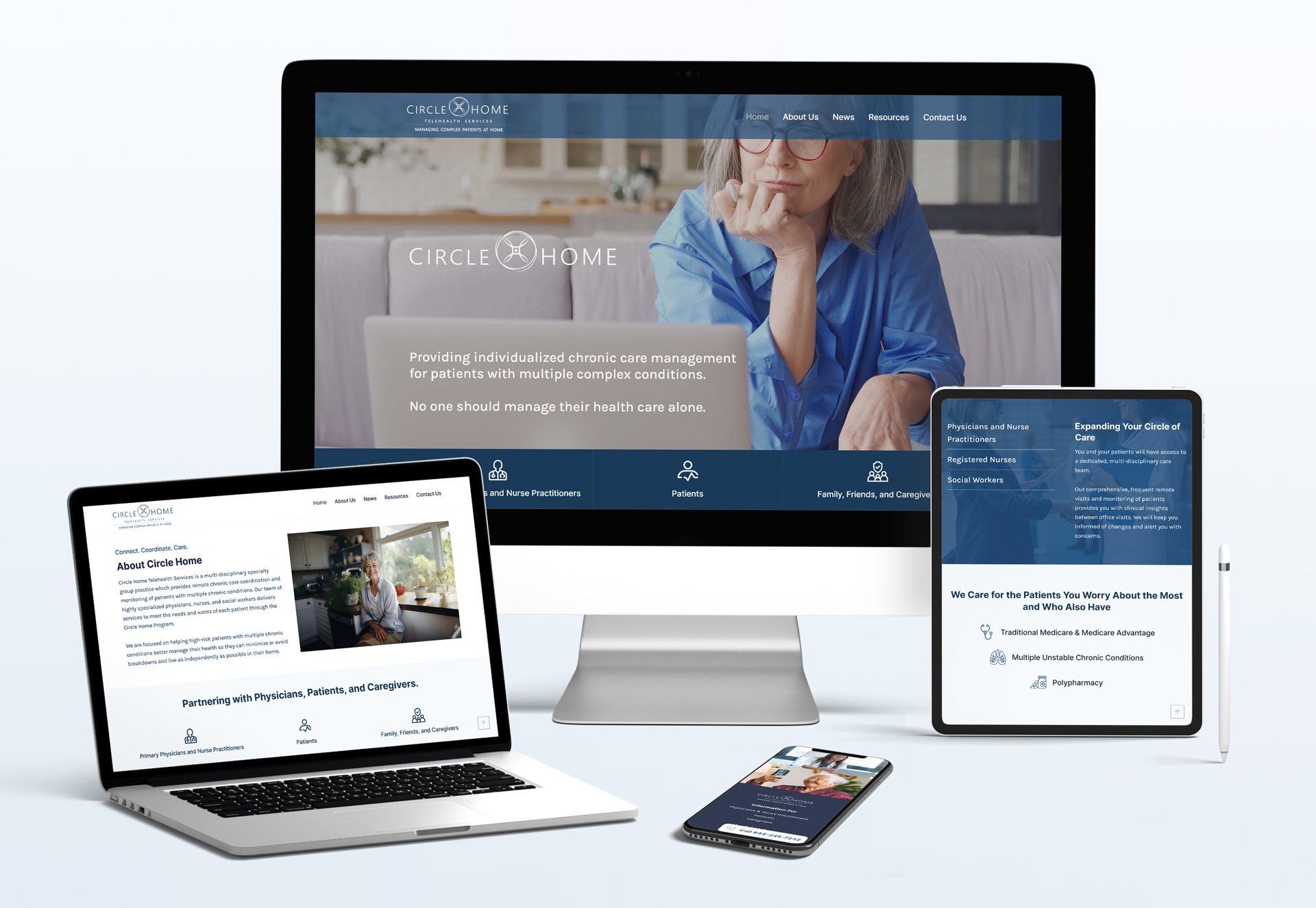
4. Mobile-First Design
In 2025, prioritizing mobile design is more crucial than ever. With over 58% of website traffic coming from mobile phones, businesses must ensure their websites are optimized for mobile users.
Responsive Design and Structured Layouts
Responsive design is essential for mobile-first strategies. By using structured layouts, businesses can create flexible grids and scalable images that adjust seamlessly to different screen sizes. CSS media queries further enhance this adaptability, ensuring a smooth experience whether the site is viewed on a smartphone, tablet, or desktop. This ensures that users get a consistent visual experience, regardless of the device they are using.
Adapting to a Wide Variety of Devices
With a wide variety of devices in use today, a mobile-optimized site ensures businesses can reach audiences across all platforms. Failing to implement a mobile-first design could alienate a significant portion of your audience, especially as more users rely on their phones for everything from shopping to browsing social media.
Benefits of Mobile-First Design:
- Seamless user experience across all devices
- Increased mobile traffic engagement
- Enhanced user satisfaction leading to higher retention and conversions
Mobile-first design isn’t just about catering to smartphone users—it’s about ensuring your site works well across the entire spectrum of devices.
5. Accessibility and Inclusive Design
Designing for accessibility goes beyond just compliance—it’s about creating an inclusive, user-friendly experience for all visitors, including people with disabilities. By prioritizing accessibility, you broaden your audience and demonstrate a commitment to inclusivity.
Best Practices for Accessible Design
To ensure your website is accessible, consider the following best practices:
- Provide Descriptive Alt Text for Images: This helps screen readers describe images to users who are visually impaired, improving the overall experience for people with disabilities.
- Ensure Keyboard Navigation for All Interactive Elements: This is crucial for users who cannot use a mouse and rely on keyboard navigation.
- Use High-Contrast Color Schemes: This aids in readability and reduces eye strain for users with vision impairments or those viewing in challenging lighting conditions.
- Offer Text-to-Speech Options: This feature supports users who may have difficulty reading or are visually impaired.
User Interface and Inclusivity
The User Interface (UI) plays a pivotal role in accessibility. A well-designed UI makes it easier for users, including those with disabilities, to navigate your site and engage with your content. By following inclusive design principles, you create an environment where everyone, regardless of ability, can access and benefit from your website.
Benefits of Accessible Design
- Improved Visual Appeal: Accessible design can enhance the aesthetic appeal of your site by focusing on clarity and simplicity, reducing clutter, and making it easier to navigate.
- Clear Visual Hierarchy: A well-structured UI with clear headings, fonts, and colors helps users easily understand your content, even those who rely on screen readers or have limited vision.
- Striking, Modern Look: Accessible design doesn’t mean sacrificing style. With the right approach, you can create a visually appealing website that also prioritizes usability.
Adopting inclusive design practices is not only an ethical responsibility but also a practical step toward ensuring all users can access your content. By adhering to guidelines like the Web Content Accessibility Guidelines (WCAG), you can create a welcoming, inclusive space for everyone.
6. Flat Design with Asymmetrical Layouts and Bold Typography
Flat design remains a dominant trend in 2025, but it is evolving to incorporate new, dynamic elements of design. Asymmetrical layouts, bold typography, and the use of geometric shapes and abstract shapes are becoming more prevalent. These elements help create a clear visual hierarchy, guiding users’ attention to key content. The mix of clean, flat elements with an unconventional layout provides a modern and visually appealing user experience that stands out.
The Rise of Custom Illustrations and Unique Touches
Alongside these changes, custom illustrations are gaining traction as a way to add a personal, unique touch to websites. These illustrations help brands differentiate themselves and foster a deeper connection with users.
Benefits:
- Improved visual appeal: The combination of bold typography, dynamic layouts, and graphic design elements creates a sleek, visually engaging site.
- Clear visual hierarchy: Asymmetrical and unconventional layouts help guide the user’s eye to the most important content, enhancing usability.
- Striking, modern look: The integration of geometric and abstract shapes offers a fresh, forward-thinking design that appeals to modern users.
7. Sustainable Web Design
As environmental concerns continue to grow, so does the focus on sustainable web design. From energy-efficient websites to optimizing performance, sustainable web practices are becoming a top priority in 2025.
A sustainable web design aims to reduce the digital footprint of your site, improving page load times and lowering energy consumption. By adopting sustainable practices, businesses can create websites that are not only functional but also environmentally conscious. A sustainable approach might include:
- Optimizing code for responsive web designs: This ensures the website adapts seamlessly to various devices, improving user experience while reducing resource consumption.
- Optimizing images for faster load times: Compressing and resizing images without sacrificing quality helps improve load speed and reduces energy usage.
- Using energy-efficient web hosting: Choosing hosting providers that use renewable energy sources can significantly lower the carbon footprint of your website.
- Minimizing the use of heavy, resource-draining decorative elements: Reducing or eliminating unnecessary design elements can improve website performance and energy efficiency.
Sustainability in digital design is no longer just a modern trend—it’s a necessary practice that reflects both ethical and environmental values. By implementing these sustainable practices, businesses can create websites that align with a greener future.
Benefits of Sustainable Web Design:
- Lower environmental impact: Sustainable practices contribute to a smaller digital carbon footprint.
- Energy-efficient websites: By optimizing resources, websites use less energy, leading to reduced operational costs.
- Improved user satisfaction: Faster, more efficient websites lead to better user experiences and higher engagement.
8. Micro – Interactions and Subtle Animations
In 2025, dynamic design elements like micro-interactions and subtle animations will play a crucial role in creating outstanding web design. These small, interactive features guide users through a website, enhancing their experience by providing immediate feedback and visual appeal. Micro animations, whether used for button presses or form submissions, add a human touch to the digital experience, making the interaction feel more personal and intuitive.
By incorporating these interactive experiences, websites can offer smooth transitions between actions, keeping users engaged. These animations also improve the visual hierarchy of a site, ensuring important design elements stand out and catch the user’s eye.
Benefits of Micro-Interactions and Animations:
- Engagement through Interactive Features: Micro-interactions keep users engaged by offering immediate, visible feedback as they navigate your site.
- Enhanced User Experience: Small animations contribute to a more enjoyable, seamless experience that encourages users to stay longer on your site.
- Improved Visual Hierarchy: Micro-animations help guide users’ attention, ensuring key elements like calls to action or product features stand out.
For effective web design, having an eye for design means knowing how to balance these dynamic design elements with functionality, ensuring they enhance rather than overwhelm the user experience.
9. Interactive Elements and Visual Impact
As modern websites continue to evolve, key elements like custom illustrations, asymmetrical layouts, and organic shapes are becoming central to the design. These unique features not only capture attention but also provide users with a more engaging and memorable experience.
Immersive User Experience
Interactive features are a standout in modern websites, allowing users to engage directly with the content. Whether through scrolling, clicking, or even using gestures on mobile devices, these interactive elements encourage deeper user involvement. The goal is to create an immersive, user-driven experience that elevates the website’s overall visual appeal.
By integrating these key elements, websites can move beyond traditional static designs and offer users a more dynamic and engaging interface. This approach enhances both the functionality and aesthetic value, making it a crucial aspect of contemporary web design.
10. Designing for User Satisfaction
User satisfaction is the foundation of a great digital experience. In 2025, websites will be judged not only on how they look but also on how they make users feel. Creating an engaging experience that feels natural and effortless is essential for building lasting connections with visitors. By prioritizing ease of use, businesses can ensure that their website meets user expectations every time.
Creating an Engaging Experience
A truly engaging experience goes beyond just visual appeal. It involves seamless transitions, smooth navigation, and interactive features that make users feel connected to the brand. Focusing on clean design and intuitive interfaces ensures that visitors can easily find what they’re looking for, enhancing their overall experience on your site.
Prioritizing User Understanding
In 2025, user understanding will be more critical than ever. Websites should anticipate user needs and create intuitive paths that align with their behaviors. Whether through accessibility features, clear calls to action, or content tailored to the audience, ensuring that users understand how to navigate and interact with your site is vital for satisfaction.
By combining an engaging experience with deep user understanding, businesses can build websites that are not only visually appealing but also easy to use and memorable. A memorable user experience is one that feels natural and effortless. Whether through visual design, accessibility, or interactive elements, prioritizing user satisfaction will be key to building lasting connections with visitors.
FAQ on the Best Website Design Trends for 2025
Q: How do I start implementing new design trends on my website?
A: Begin by evaluating your current website. Identify areas where trends like minimalist designs, responsive web design, or mobile-first layouts can improve the user experience. It’s wise to work with a professional website design agency like C7 Creative to ensure a smooth transition.
Q: Are there any technical challenges with these design trends?
A: Integrating advanced features like 3D elements or AI-driven personalization may require backend updates. Be sure to check your infrastructure before implementing these features.
Q: How can businesses transition smoothly to new design trends?
A: Take a gradual approach. Test new elements on specific pages before rolling them out site-wide. This gives you time to gather feedback and refine the design without overwhelming your users.
Q: Do I need to adopt all trends to stay competitive?
A: Not every trend will suit every business. Focus on the trends that align best with your brand and target audience. It’s better to do a few things really well than try to incorporate every trend.
Final Words | Best Website Design Trends for 2025
Staying ahead in the digital space means embracing the best website design trends for 2025. Whether it’s through minimalist designs, immersive 3D elements, or AI-driven personalization, these innovative web design trends will shape how users experience your site. Prioritize the user journey, focus on accessibility, and adapt to the latest design practices to maintain a competitive edge while ensuring your site performs well in search engine results.
Future-Proof Your Website
Ready to transform your online presence? At C7 Creative, we specialize in crafting websites that not only look great but also deliver seamless digital experiences, aligning with successful web design principles. Contact us today for a consultation.
Calvin Bryant
Calvin is a digital expert with clients in the U.S., U.K., and the Caribbean Islands. As the founder of C7, he has worked with Joel Osteen, Carlos Santana, the FBI, and the NBA. He resides in Ponte Vedra, Florida, and is a proud father and husband of 28+ years to his wife, Krista.